JavaScript中? ?、??=、?.和 ||的区别浅析 目录 前言 ?? 与 || 的区别 空值合并操作符 ?? 可选链操作符 ?. 空值赋值运算符(??=) 补充:?. 链判断运算符 总结 前言 undefined和null是两个比较特殊的数据类型,是不能用点操作符去访问属性的,否则将会报错 le
目录
- 前言
- ?? 与 || 的区别
- 空值合并操作符 ??
- 可选链操作符 ?.
- 空值赋值运算符(??=)
- 补充:?. 链判断运算符
- 总结
前言
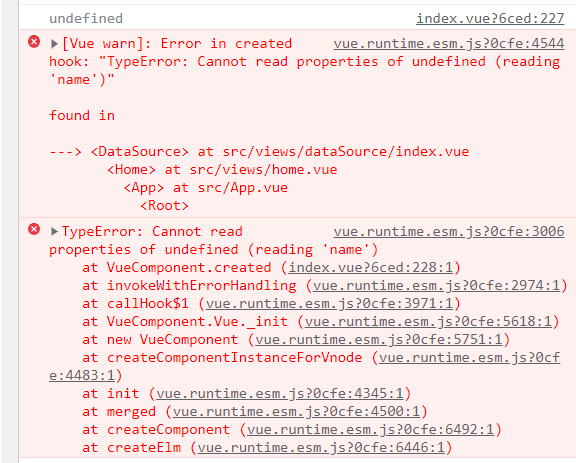
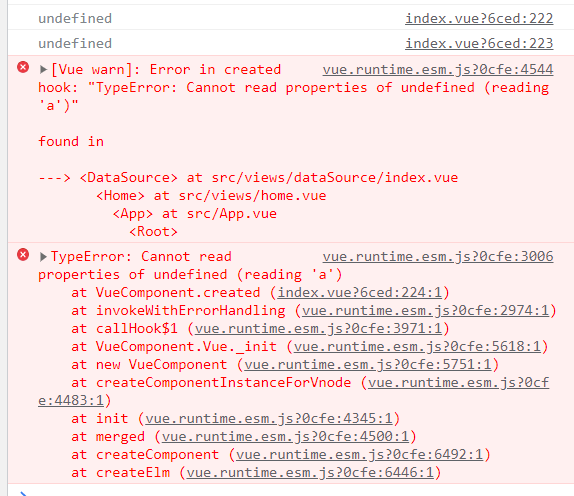
undefined和null是两个比较特殊的数据类型,是不能用点操作符去访问属性的,否则将会报错
let a;
console.log(a?.name); //undefined
console.log(a.name); //报错
let obj = {};
console.log(obj.name); //undefined
console.log(obj?.name?.a); //undefined
console.log(obj.name.a); //报错
?? 与 || 的区别
相同点:
?? 和 || 的用法相同,都是前后是值,中间用符号连接,根据前面的值来判断最终是返回前面的值还是后面的值。
A ?? B
A || B
不同点:
判断的方法不同:
使用 ?? 时,只有A为 null 或者 undefined 时才会返回 B;
使用 || 时,A会先转化为布尔值判断,为true时返回A , false 返回B
// ??
console.log(undefined ?? 2); // 2
console.log(null ?? 2); // 2
console.log(0 ?? 2); // 0
console.log("" ?? 2); // ''
console.log(true ?? 2); // true
console.log(false ?? 2); // false
// ||
console.log(undefined || 2); // 2
console.log(null || 2); // 2
console.log(0 || 2); // 2
console.log("" || 2); // 2
console.log(true || 2); // true
console.log(false || 2); // 2空值合并操作符 ??
只有当左侧为null 或者undefined 时,才会返回右侧的值
可选链操作符 ?.
?. 允许读取连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。
?. 操作符的功能类似于. 链操作符,不同之处在于,在引用为空,即 null 或者 undefined 的情况下不会引起错误,该表达式短路返回值。
const obj = { a: { b: [{ name: "obj" }] } };
// 原本的写法
console.log(obj && obj.a && obj.a.b.length && obj.a.b[0].name); //obj
// 可选链写法
console.log(obj?.a?.b?.[0]?.name); // obj
console.log(obj?.b?.c?.d); // undefined?.可以和 ?? 运算符结合使用
const obj = { a: { name: "obj" } };
console.log(obj?.a?.b ?? "hello world"); // hello world空值赋值运算符(??=)
当??=左侧的值为null、undefined的时候,才会将右侧变量的值赋值给左侧变量.其他所有值都不会进行赋值
let a = "你好";
let b = null;
let c = undefined;
let d = 0;
let e = "";
let f = true;
let g = false;
console.log((b ??= a)); // 你好
console.log((c ??= a)); // 你好
console.log((d ??= a)); // 0
console.log((e ??= a)); // ''
console.log((f ??= a)); // true
console.log((g ??= a)); // false
console.log(b); // 你好
console.log(c); // 你好
console.log(d); // 0
console.log(e); // ''
console.log(f); // true
console.log(g); // false补充:?. 链判断运算符
链判断运算符?. 允许开发人员读取深度嵌套在对象链中的属性值,而不必验证每个引用。当引用为空时,表达式停止计算并返回 undefined。
let travelPlans = {
destination: 'DC',
monday: {
location: 'National Mall',
budget: 200,
host: null
}
}
let res = travelPlans?.tuesday?.location ?? "locahost"; // => locahost
let res2 = travelPlans?.host; // => undefined
这个是什么操作呢??
这个location是哪里来的呢?这个tuesday又是哪里来的呢?就算不是外面的travelPlans这个对象里也没有location和tuesday啊!!!经过询问大佬后得
let res = travelPlans?.tuesday?.location;
<=等价=>
let res = travelPlans&& travelPlans.tuesday&& travelPlans.tuesday.location
作用就是判断这个对象(travelPlans)下的(tuesday)下的(location)是否为null或者undefined,当其中一链为null或者undefined时就返回undefined,这样即使中间缺少一个属性也不会报错,双问号后面接的就是默认值。
总结
到此这篇关于JavaScript中? ?、??=、?.和 ||区别的文章就介绍到这了,更多相关JS中? ?和??=和?.和 ||区别内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:JavaScript中? ?、??=、?.和 ||的区别浅析


基础教程推荐
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















