使用JavaScript实现响应式计数器动画 目录 项目基本结构 1.计数动画的 HTML 代码 2.使用 CSS 设计网页 3.Counter Up box的基本结构 4.设计计数器动画的信息 5.使用 CSS 使其具有响应性 6.通过 JavaScript 激活计数器动画 完整源码下载 在本文中,我们将学习如何
目录
- 项目基本结构
- 1.计数动画的 HTML 代码
- 2.使用 CSS 设计网页
- 3.Counter Up box的基本结构
- 4.设计计数器动画的信息
- 5.使用 CSS 使其具有响应性
- 6.通过 JavaScript 激活计数器动画
- 完整源码下载
在本文中,我们将学习如何使用 HTML CSS 和 JavaScript创建响应式计数器动画。 我们在很多地方都可以用,比如适用于不同类型的个人网站、企业网站等。
这种类型的计数器动画最常用于商业网站。例如,如果你想在你的企业网站上显示一些产品的数量,可以使用此项目。
这里的数字之间使用了计数动画。开发人员经常使用这种类型的响应式计数器动画来创建查询。但是,如果您愿意,可以借助简单的 javascript 来实现。
项目基本结构
目录结构如下:

1.计数动画的 HTML 代码
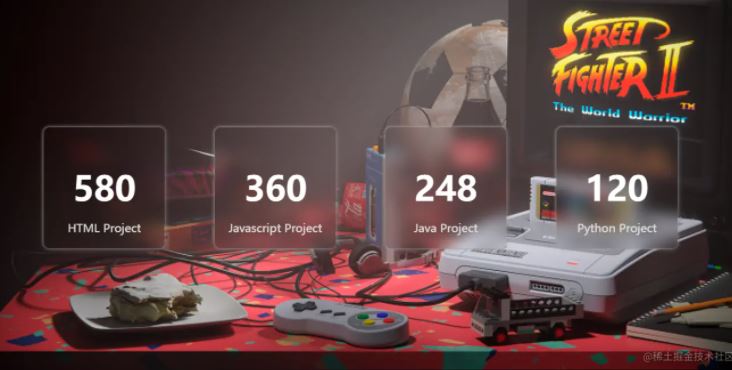
我已经使用以下代码添加了所有信息。这里我做了四个框,在框中,你可以先看到图标,然后是数字倒计时,然后是文本。
<div class="wrapper">
<div class="container">
<i class="fa-brands fa-html5"></i>
<span class="num" data-val="580">000</span>
<span class="text">HTML Project</span>
</div>
<div class="container">
<i class="fa-brands fa-node-js"></i>
<span class="num" data-val="360">000</span>
<span class="text">Javascript Project</span>
</div>
<div class="container">
<i class="fa-brands fa-java"></i>
<span class="num" data-val="248">000</span>
<span class="text">Java Project</span>
</div>
<div class="container">
<i class="fa-brands fa-python"></i>
<span class="num" data-val="120">000</span>
<span class="text">Python Project</span>
</div>
</div>2.使用 CSS 设计网页
我使用以下 CSS 代码设计了网页。这里在网页的背景中使用了一张图片,你可以使用任何背景颜色代替此图像。
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background: url("https://img-blog.csdnimg.cn/aff605fb499846f5911bec368762e829.png" );
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 100vh;
}
.wrapper {
position: absolute;
width: 80vw;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
display: flex;
justify-content: space-around;
gap: 10px;}
3.Counter Up box的基本结构
现在我已经做了这个盒子,backdrop-filter:blur (10px)已被用来制作这些框的 width: 28vmin,height: 28vmin,以及一些模糊的背景。
.container {
width: 28vmin;
height: 28vmin;
display: flex;
flex-direction: column;
justify-content: space-around;
padding: 1em 0;
position: relative;
font-size: 16px;
border-radius: 0.5em;
backdrop-filter: blur(10px);
box-shadow: -1px -1px 4px #aaa9a9a2,
1px 1px 7px rgba(147, 149, 151, 0.671);
}
4.设计计数器动画的信息
现在,我们使用以下代码设计图标、数字和文本。图标的颜色 I 蓝色,文本和数字颜色白色已被使用。你可以在此处根据自己的喜好更改颜色。
i {
color: #42f9e8;
font-size: 3.8em;
text-align: center;
}
span.num {
color: #ffffff;
display: grid;
place-items: center;
font-weight: 600;
font-size: 3em;
}
span.text {
color: #e0e0e0;
font-size: 1em;
text-align: center;
pad: 0.7em 0;
font-weight: 400;
line-height: 0;
}
5.使用 CSS 使其具有响应性
现在是时候让这个计数器动画具有响应性了,以下的 CSS 可以使其具有响应性。
@media screen and (max-width: 1024px) {
.wrapper {
width: 85vw;
}
.container {
height: 26vmin;
width: 26vmin;
font-size: 12px;
}
}
@media screen and (max-width: 768px) {
.wrapper {
width: 90vw;
flex-wrap: wrap;
gap: 30px;
}
.container {
width: calc(50% - 40px);
height: 30vmin;
margin-bottom: 25px;
font-size: 14px;
}
}
@media screen and (max-width: 480px) {
.wrapper {
gap: 15px;
}
.container {
width: 100%;
height: 25vmin;
font-size: 8px;
margin-bottom: 25px;
}
}
6.通过 JavaScript 激活计数器动画
我们已经完成了上面所有的设计工作,并让动画计数器响应。现在最重要的是让它发挥作用,为此我使用了一些 JavaScript。
let valueDisplays = document.querySelectorAll(".num");
let interval = 4000;
valueDisplays.forEach((valueDisplay) => {
let startValue = 0;
let endValue = parseInt(valueDisplay.getAttribute("data-val"));
let duration = Math.floor(interval / endValue);
let counter = setInterval(function () {
startValue += 1;
valueDisplay.textContent = startValue;
if (startValue == endValue) {
clearInterval(counter);
}
}, duration);
});
到这里就完成了,我希望上面的代码和教程可以帮助你创建这个响应式计数器动画,你可以使用下面的方式获取源码。
完整源码下载
到此这篇关于使用JavaScript实现响应式计数器动画的文章就介绍到这了,更多相关JavaScript计数器动画内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:使用JavaScript实现响应式计数器动画


基础教程推荐
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















