JavaScript制作简单网页计算器 本文实例为大家分享了JavaScript制作简单网页计算器的具体代码,供大家参考,具体内容如下 一.题目 利用JavaScript中的函数,完成数字加.减.乘.除的运算,实现一个简单的计算器. 二.代码 !doctype html html head meta charset=utf-8 ti
本文实例为大家分享了JavaScript制作简单网页计算器的具体代码,供大家参考,具体内容如下
一、题目
利用JavaScript中的函数,完成数字加、减、乘、除的运算,实现一个简单的计算器。
二、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页计算器</title>
</head>
<body>
<div>
<p>数字1:<input type="text" id="num1"/></p>
<p>数字2:<input type="text" id="num2"/></p>
<p>
<input type="button" value="相加" onclick="add()"/>
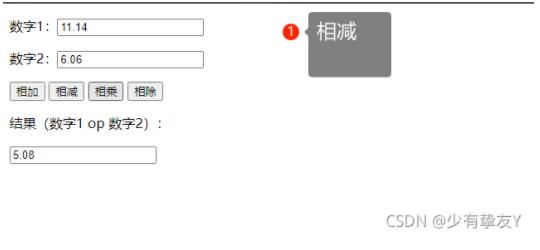
<input type="button" value="相减" onclick="sub()"/>
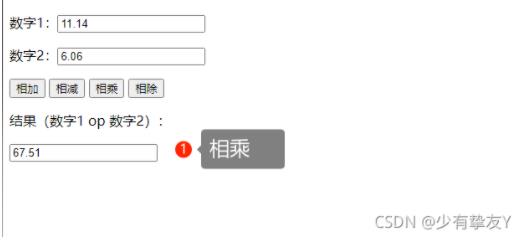
<input type="button" value="相乘" onclick="mul()"/>
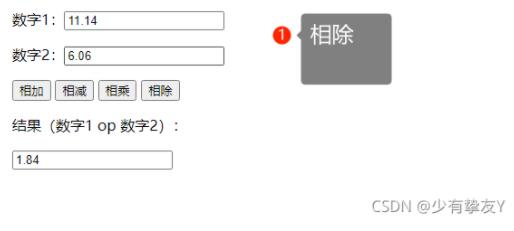
<input type="button" value="相除" onclick="div()"/>
</p>
<p>结果(数字1 op 数字2):<p><input type="text" id="result"/></p></p>
</div>
<script>
function add(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1+num2).toFixed(2);
return result.value;
}
}
function sub(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1-num2).toFixed(2);
return result.value;
}
}
function mul(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1*num2).toFixed(2);
return result.value;
}
}
function div(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else if(num2==0){
alert("除数不能为0!");
}else{
result.value=(num1/num2).toFixed(2);
return result.value;
}
}
</script>
</body>
</html>三、结果




四、总结
- document.getElementById("num1").value获取的是一个字符串;
- NaN表示非数值;
- parseFloat()函数解析字符串并返回浮点数;
- toFixed() 方法可把 Number 四舍五入为指定小数位数的数字;toFixed(2)就是保留两位小数;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
沃梦达教程
本文标题为:JavaScript制作简单网页计算器


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- js禁止页面刷新与后退的方法 2024-01-08
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08

















