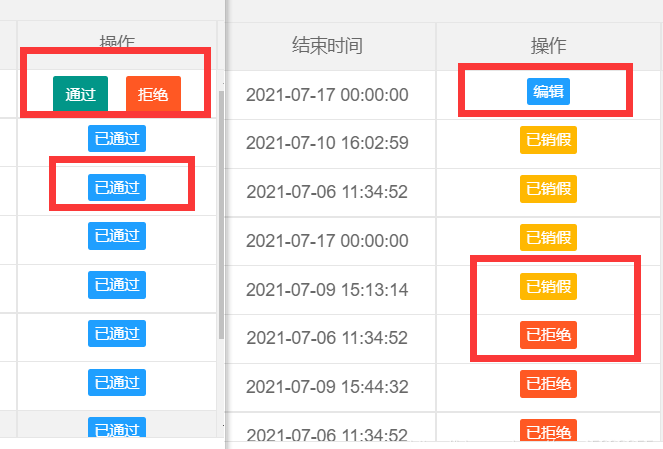
在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如:在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type="text/html" id="对应操作栏的id"{{# if(条件){ }} a class="layui-btn layui-btn-xs layui-btn-warm" lay-

这时我们就需要利用到layui中的一些语法:
<script type="text/html" id="对应操作栏的id">
{{# if(条件){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="事件名称">显示操作名称</a>
{{# } }}
</script>
其中layui表格中的数据数组为 d ,可以通过d.字段名来进行条件判断例如:
<script type="text/html" id="roleBar">
{{# if(d.checkState == 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="unPass">未审批</a>
{{# } }}
{{# if(d.checkState != 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="pass">已审批</a>
{{# } }}
</script>
沃梦达教程
本文标题为:layui动态显示/隐藏表格中的操作按钮


基础教程推荐
猜你喜欢
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- js禁止页面刷新与后退的方法 2024-01-08
- Ajax实现动态加载数据 2023-02-01
- JS前端广告拦截实现原理解析 2024-04-22
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07

















