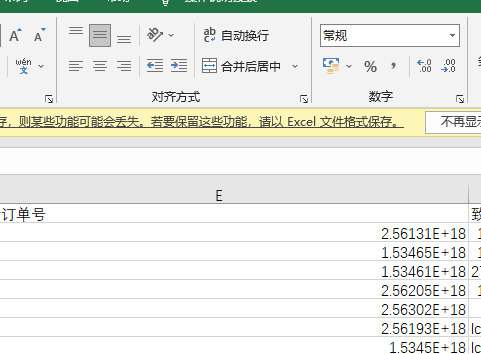
Layui框架自带的导出excel数据默认导出的数据会以数字格式存放,比较长的数据存放后会经过科学计数法加工,从而导致数据错误 解决方法: 1、在/lib/layui-v2.5.5/lay/modules/table.js中搜索:d.exportFile 2、将d.e
Layui框架自带的导出excel数据默认导出的数据会以数字格式存放,比较长的数据存放后会经过科学计数法加工,从而导致数据错误

解决方法:
1、在/lib/layui-v2.5.5/lay/modules/table.js中搜索:d.exportFile
2、将d.exportFile这个函数,用下面内容替换掉:
d.exportFile = function (e, t, i) {
t = t || d.clearCacheKey(d.cache[e]), i = i || "csv";
var a = c.config[e] || {}, // 分页按钮
l = {csv: "text/csv", xls: "application/vnd.ms-excel"}[i], // meta格式
n = document.createElement("a"), // a 标签
type = i,
meta = l,
title = a.title
layui.each(t, function (ks, vs) {
var inner = {}
layui.each(vs, function (k, v) {
if (/^\d{9,}$/.test(v)) {
vs[k] = vs[k] + '\t'
}
inner[k] = vs[k]
});
t[ks] = inner
})
if (r.ie) {
var i = [], a = [];
layui.each(t, function (t, l) {
var n = [];
"object" == typeof e ? (layui.each(e, function (e, a) {
0 == t && i.push(a || "")
}), layui.each(d.clearCacheKey(l), function (e, t) {
n.push(t)
})) : d.eachCols(e, function (e, a) {
a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field]))
}), a.push(n.join(","))
});
var data = i.join(",") + "\r\n" + a.join("\r\n")
navigator.msSaveBlob(new Blob(['\ufeff' + data], {type: meta + ';charset=utf-8;'}), title + '.' + type)
} else {
return n.href = "data:" + l + ";charset=utf-8,\ufeff" + encodeURIComponent(function () {
var i = [], a = [];
return layui.each(t, function (t, l) {
var n = [];
"object" == typeof e ? (layui.each(e, function (e, a) {
0 == t && i.push(a || "")
}), layui.each(d.clearCacheKey(l), function (e, t) {
n.push(t)
})) : d.eachCols(e, function (e, a) {
a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field]))
}), a.push(n.join(","))
}), i.join(",") + "\r\n" + a.join("\r\n")
}()), n.download = (a.title || "table_" + (a.index || "")) + "." + i, document.body.appendChild(n), n.click(), void document.body.removeChild(n)}
},
沃梦达教程
本文标题为:解决layui框架excel导出长数据科学计数法问题


基础教程推荐
猜你喜欢
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- CSS3的几个标签速记(推荐) 2024-04-07
- JS前端广告拦截实现原理解析 2024-04-22
- js禁止页面刷新与后退的方法 2024-01-08

















