1、游戏圈:微信游戏开发者可以通过游戏圈组件,在小游戏内为用户提供游戏交流、用户互动、反馈收集等社区能力。开发者可直接调用 wx.createGameClubButton() 创建打开游戏圈的按钮。let button = wx.createGameClub
1、游戏圈:微信游戏开发者可以通过游戏圈组件,在小游戏内为用户提供游戏交流、用户互动、反馈收集等社区能力。
开发者可直接调用 wx.createGameClubButton() 创建打开游戏圈的按钮。
let button = wx.createGameClubButton({
icon: 'green',
style: {
left: 10,
top: 76,
width: 40,
height: 40
}
})
type按钮类型,可以是图片也可以是文字
为image时 image:按钮的背景图片,仅当 type 为 image 时有效
更多参数参考微信开发文档:微信开发文档直通车
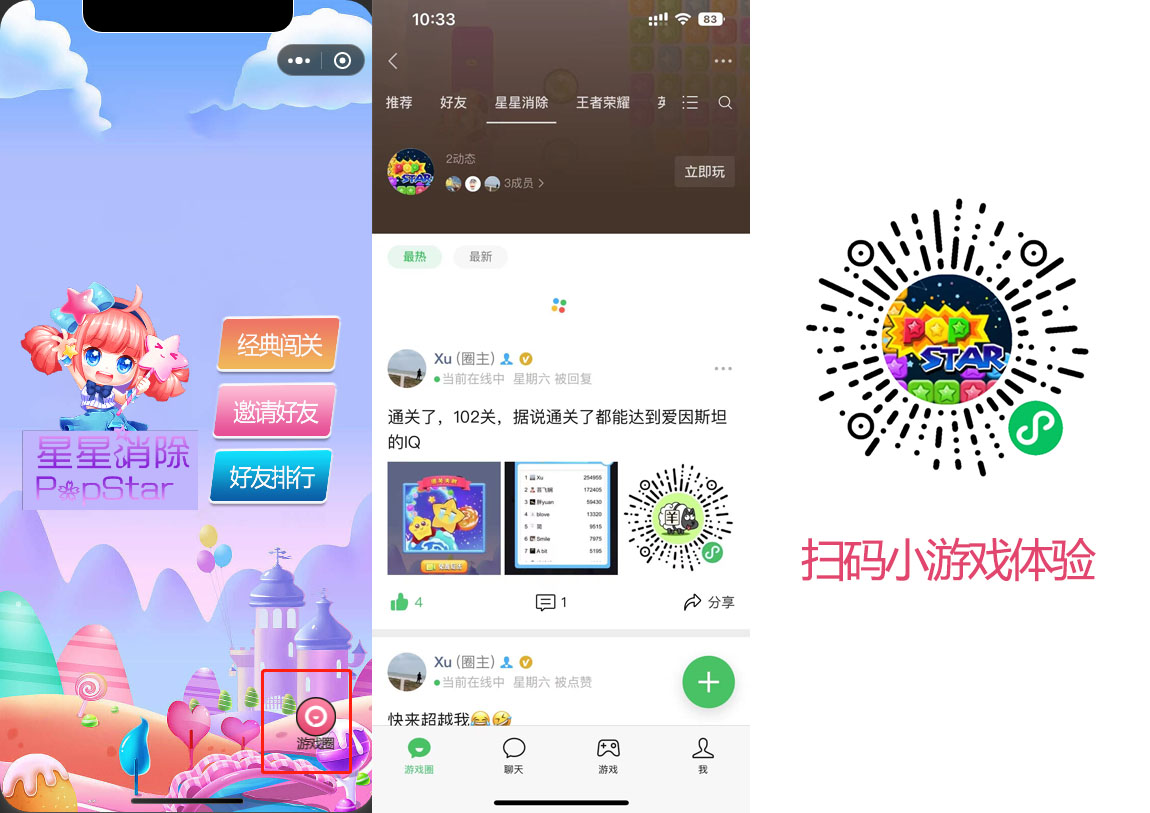
2、案例效果图:

3、代码示例:
//获取系统信息的宽度
let screenW = sysInfo.screenWidth;
let screenH = sysInfo.screenHeight;
let rate = screenW / 750;//设计分辨率为750*1334
//根据你图片的大小调整对应的长宽高,并且在不同的分辨率下大小也会对应变化,我的图片是418*160
let width = 79 * rate;
let height = 120 * rate;
window.homeyxq = null;
homeyxq = wx.createGameClubButton({
type:'image',
image:'https://www.tpxhm.com/xing/yxqy.png?2022.9',
icon: 'white',
style: {
left: sysInfo.windowWidth-width*2,
top: sysInfo.windowHeight-height*2,
width: width,
height: height,
// borderColor:'#000000',
// borderWidth:2,
// backgroundColor:'#f3b345',
// borderRadius:100,
}
})
因为按钮是采用创建的形式,所以需要自定义按钮位置。
沃梦达教程
本文标题为:cocos微信小游戏如何加入游戏圈功能


基础教程推荐
猜你喜欢
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- js禁止页面刷新与后退的方法 2024-01-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















