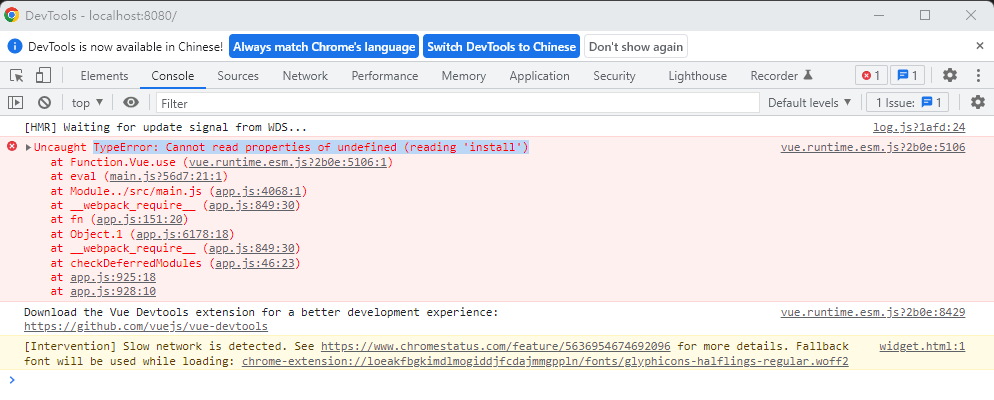
vue页面Uncaught TypeError: Cannot read properties of undefined (reading ‘install’)报错,页面全空白。vue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export { preventReClick } 所以引用的时候不能 import preventReClick from '@/directives'Vue.use(preventReClick) 正确的应该
然后发现是自己写的指令全局引用的原因

使用了export导出
export { preventReClick }
所以引用的时候不能
import preventReClick from '@/directives'
Vue.use(preventReClick)
正确的应该是:
import { preventReClick } from '@/directives'
Vue.use(preventReClick)
这里就要注意:通过export方式导出,在导入(import)时要加花括号{ },export default则不需要花括号{ }。
还有另外一种可能是:vue-router版本过高
沃梦达教程
本文标题为:Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘)报错


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01

















