具体开发中遇到的问题如下,
数据表格的重新渲染或重新加载会导致当前操作的分页 或 配置被清空。我正在操作第5页,重新渲染后就回到了最原始第1页。
需要达到的效果是:
不调用接口,仅仅只是从table.cache["表ID"] 缓存里重新渲染,
步骤:
1.将需要修改的列 和 值 使用table.cache["表ID"][“行索引”]["字段名"]=“xxxx”
2.调用自己写的扩展方法,将指定页 重新渲染到界面。
Layui 官方提供的文档 提供的刷新表格方法有几种
var obj = table.render({});//生成一个数据表格1.obj.Reload (这个方法会根据初始化表格的Option {} ,重新调用接口加载一次)
2.Table.Render(这个无效果)
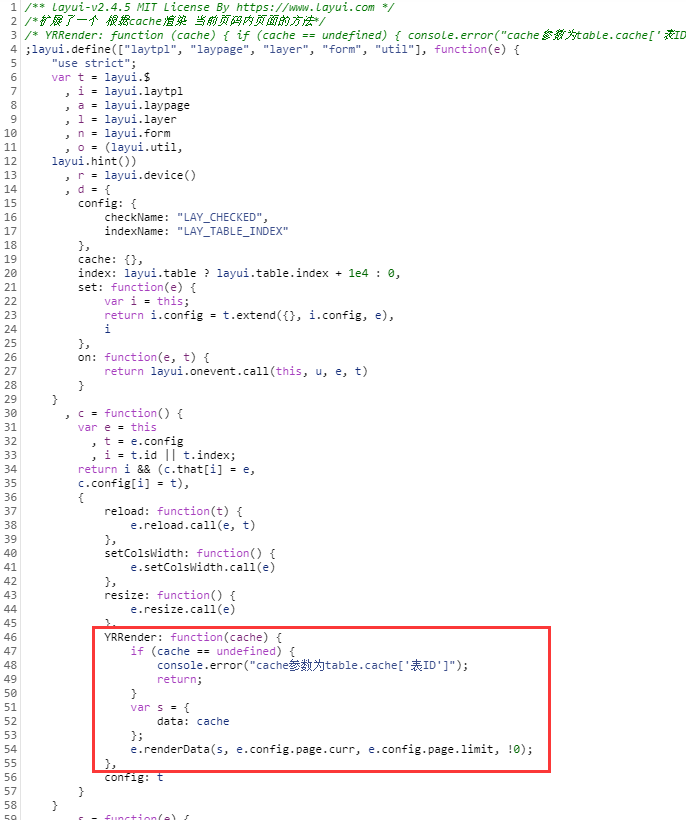
代码如下:
YRRender: function(cache) {
if (cache == undefined) {
console.error("cache参数为table.cache['表ID']");
return;
}
var s = {
data: cache
};
e.renderData(s, e.config.page.curr, e.config.page.limit, !0);
}将扩展方法代码 加入到 lib\layui\lay\modules\table.js 里

加入后使用方法:
将table.cache["SampleList"] 里 要改的数据进行修改后,
调用
obj.YRRender(table.cache["SampleList"]);//SampleList即 option 里 elem: '#SampleList' 属性效果图:这里我用js修改了cache里的数据,然后调了YRRender方法。分页为改变,也未请求接口

沃梦达教程
本文标题为:Layui数据表格加入自定义扩展方法(重新渲染Render当前页数据)


基础教程推荐
猜你喜欢
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- JS前端广告拦截实现原理解析 2024-04-22
- js禁止页面刷新与后退的方法 2024-01-08

















