

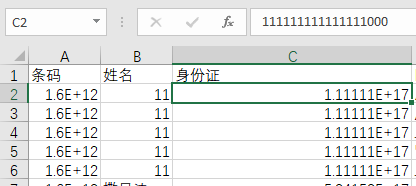
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出。
解决方案:
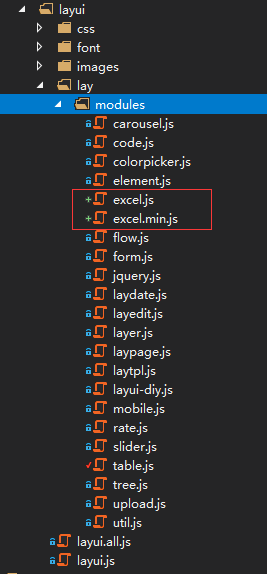
1.先下载Excel的插件包。将压缩包内的两个js放到 layui的modules里面,如图

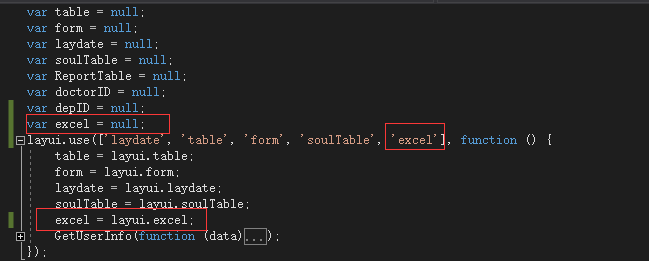
2.在自己的js里的加载这里 加入Excel的包

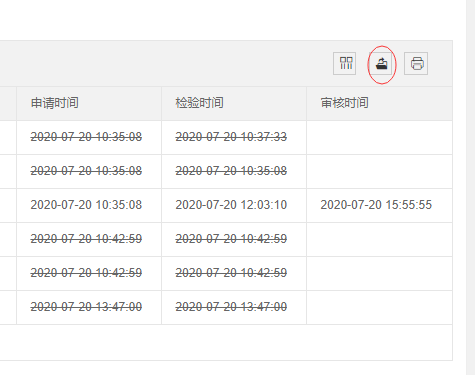
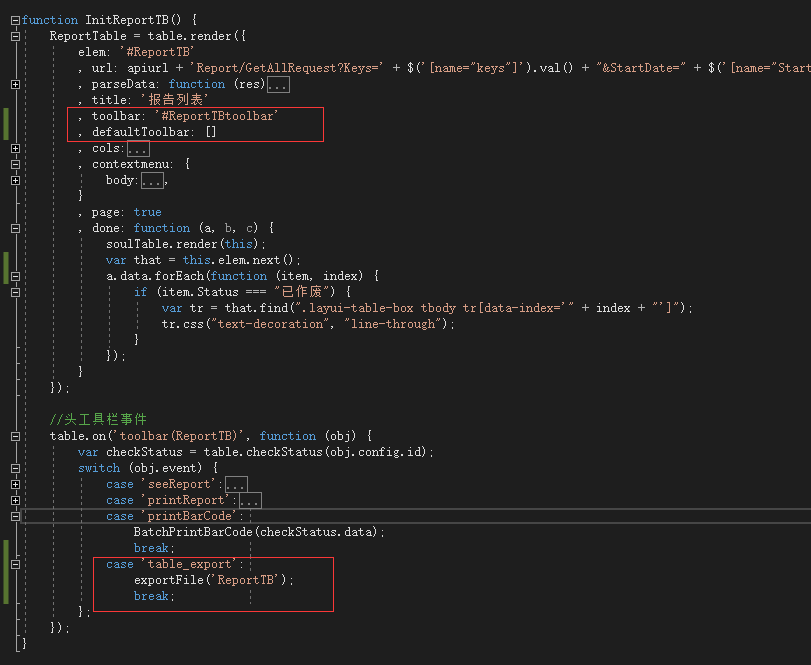
3.在Html加入数据表格用的工具栏
<script type="text/html" id="ReportTBtoolbar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="seeReport"><i class="layui-icon"></i>查看报告</button>
<button class="layui-btn layui-btn-sm" lay-event="printReport"><i class="layui-icon"></i>打印报告</button>
<button class="layui-btn layui-btn-sm" lay-event="printBarCode"><i class="layui-icon"></i>打印条码</button>
</div>
<div class="layui-table-tool-self_diy">
<span class="layui-inline yutons-header-tool" title="筛选列" lay-event="LAYTABLE_COLS">
<i class="layui-icon layui-icon-cols"></i>
</span>
<span class="layui-inline yutons-header-tool" title="导出Excel" lay-event="table_export">
<i class="layui-icon layui-icon-export"></i>
</span>
<span class="layui-inline yutons-header-tool" title="打印" lay-event="LAYTABLE_PRINT">
<i class="layui-icon layui-icon-print"></i>
</span>
</div>
</script>如图:

4.在数据表格的js里修改并加入
//头工具栏事件
table.on('toolbar(ReportTB)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'table_export':
exportFile('ReportTB');
break;
};
});
5.在自己的js里 最后加入 以下Excel的扩展方法
if (!Array.from) {
Array.from = function (el) {
return Array.apply(this, el);
}
}
function exportFile(id) {
//根据传入tableID获取表头
var headers = $("div[lay-id=" + id + "] .layui-table-box table").get(0);
var htrs = Array.from(headers.querySelectorAll('tr'));
var titles = {};
for (var j = 0; j < htrs.length; j++) {
var hths = Array.from(htrs[j].querySelectorAll("th"));
for (var i = 0; i < hths.length; i++) {
var clazz = hths[i].getAttributeNode('class').value;
if (clazz != ' layui-table-col-special' && clazz != 'layui-hide') {
//排除居左、具有、隐藏字段
//修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
titles['data-field' + i] = hths[i].innerText;
}
}
}
//根据传入tableID获取table内容
var bodys = $("div[lay-id=" + id + "] .layui-table-box table").get(1);
var btrs = Array.from(bodys.querySelectorAll("tr"))
var bodysArr = new Array();
for (var j = 0; j < btrs.length; j++) {
var contents = {};
var btds = Array.from(btrs[j].querySelectorAll("td"));
for (var i = 0; i < btds.length; i++) {
for (var key in titles) {
//修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
var field = 'data-field' + i;
if (field === key) {
//根据表头字段获取table内容字段
contents[field] = btds[i].innerText;
}
}
}
bodysArr.push(contents)
}
//将标题行置顶添加到数组
bodysArr.unshift(titles);
//导出excel
excel.exportExcel({
sheet1: bodysArr
}, '用户表' + new Date().toLocaleString() + '.xlsx', 'xlsx');
}如图

这样就完美解决了,原理是 隐藏自带的 工具栏图标,然后重写工具栏图标,除了导出Excel外 其他两个都是调用原生layui的方法。导出Excel调用的是 加入的扩展方法。这里是为了兼容IE 的写法
if (!Array.from) {
Array.from = function (el) {
return Array.apply(this, el);
}
}
沃梦达教程
本文标题为:layui 数据表格自带的导出Excel,身份证等E+/000问题解决


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- CSS3的几个标签速记(推荐) 2024-04-07

















