这篇文章主要介绍了通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号(图文详解),需要的朋友可以参考下
本次小飞鱼开发的程序主要解决某下属公司在人力系统中增加账号不能马上审批完毕的问题,可以通过这个流程审批后由插件在后台判断自动增加OA账号,增加机制与hr与OA系统同步相同。
只进行增加操作,没有修改、删除的操作。原有已经进行了两个系统的数据自动同步开发,因此这次的开发属于一个补充的内容,仅在此提供一个应用的思路和开发过程的探讨。
前端发起人申请时填写hr系统中已经分配的工号,即可对应查询出其他相关数据。为了避免查出数据后对工号修改,增加一个确认工号输入框。其他信息由Ajax自动获取为只读形式。这样通过从另外的系统获取数据方式可以避免完全人为输入数据造成错误。

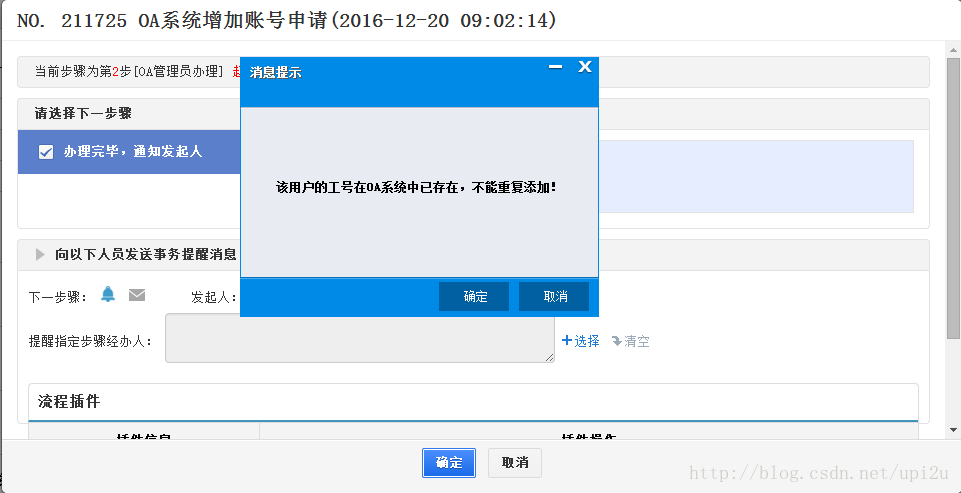
通过流程审批完毕后,流转到OA管理员哪里,管理员在进行下一步转交时即在后台创建账号,如果没有错误则会提示创建成功,如果有错误也会进行提示。

hr系统为宏景的人力系统,数据库为SQL Server2008,因此本开发中还需要连接sqlserver的数据库。
系统的主要代码:
$query="select * from t_hr_view where c01u7='" .$gonghao. "'";
$cursor=sqlsrv_query($conn,$query);
if($row=sqlsrv_fetch_array($cursor,SQLSRV_FETCH_ASSOC)){
$hr_dept_id=$row["E0122_0"];
$hr_dept_name=$row["e0122"];
$OA=$row["OA"];
$hr_name=$row["A0101"];
$hr_gangwei=$row["e01a1"];
$hr_gonghao=$row["c01u7"];
$hr_unique_id=$row["unique_id"];
if($OA==1 or $OA==2){
$query2="select * from user where hr_unique_id='$hr_unique_id' limit 1";
$cursor2=exequery(TD::conn(),$query2);
$num=mysql_num_rows($cursor2);
if($num==0 and $hr_gonghao!=""){
//新增用户
$DEPT_ID="0";
$new_flag=1;
$query4="select DEPT_ID from department where hr_dept_id='$hr_dept_id' limit 1";
$cursor4=exequery(TD::conn(),$query4);
if($row4=mysql_fetch_row($cursor4)){
$DEPT_ID=$row4[0];
}
if(in_array($hr_dept_name, $neitui_dept_arr)){
$DEPT_ID="0";
}
/****查询byname有没有重复的**/
$query5="select * from user where BYNAME='$hr_gonghao' limit 1";
$cursor5=exequery(TD::conn(),$query5);
$num5=mysql_num_rows($cursor5);
//$num5=1;//测试失败
if($num5==1){
$new_flag=-1;
}
/******/
if($new_flag==1){ //允许新增用户
$has_user_id_str = '';
$queryn = 'SELECT UID,USER_ID FROM user';
$cursorn = exequery(TD::conn(), $queryn);
while ($rown = mysql_fetch_array($cursorn)) {
$has_user_id_str .= $rown['USER_ID'] . ',';
}
$USER_ID = get_user_id($has_user_id_str);
$BYNAME=$hr_gonghao; //登录名为工号
$BYNAME = trim($BYNAME);
$USER_NAME=$hr_name;
$USER_NAME = trim($USER_NAME);
$BYNAME = trim($BYNAME);
$UID=add_user_new($ARRAY);
if($UID!=""){
$USER_ID=$UID;
$query3 = "insert into USER_EXT(UID,USER_ID,USE_POP3,EMAIL_CAPACITY,FOLDER_CAPACITY,WEBMAIL_CAPACITY,WEBMAIL_NUM,DUTY_TYPE) values('$UID','$USER_ID','0','500','500','0','0','1')";
exequery(TD::conn(),$query3);
}
}
}
}
}以上所述是小编给大家介绍的通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号(图文详解),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程学习网网站的支持!
本文标题为:通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号(图文详解)


基础教程推荐
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- CSS3的几个标签速记(推荐) 2024-04-07
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















