这篇文章主要介绍了Ajax的简单实用实例代码,需要的朋友可以参考下
我将实现一个简单的Ajax页面无刷新进行用户验证案例:
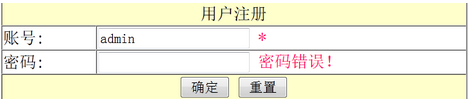
效果如下图:

实现主要过程:
在UsersAction类中的checkUser方法中接收并验证前台的表单数据,针对不同情况,返回一个状态码code给jsp页面,然后在ajax1.jsp中通过$.post方法接受后台传递过来的状态码
做出不同的响应。
具体代码如下:
1.实体类
package com.bean;
import java.io.Serializable;
public class Users implements Serializable {
private String uname;
private String passwd;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public Users(String uname, String passwd) {
super();
this.uname = uname;
this.passwd = passwd;
}
public Users() {
super();
}
}2.action类
package com.action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.convention.annotation.Action;
import com.bean.Users;
public class UsersAction {
private Users us;
public Users getUs() {
return us;
}
public void setUs(Users us) {
this.us = us;
}
@Action(value="checkUser")
public String checkUser() {
System.out.println("aaaaaaaaa");
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
PrintWriter out = response.getWriter();
int code = 0;
if (us == null) {
out.print(0);
return null;
} else {
if (us.getUname() == null || us.getUname().trim().equals("")) {
code = 1;
out.print(code);
return null;
} else {
if (us.getPasswd() == null
|| us.getPasswd().trim().equals("")) {
code = 2;
out.print(code);
return null;
} else {
code = 200;
out.print(code);
}
}
}
out.flush();
out.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}3.ajax1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>Ajax练习</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script>
$(function() {
$("#btok").click(function() {
//获取数据
var uname = $("#uname").val();
var passwd = $("#passwd").val();
//将数据组织为json格式
var json = {"us.uname":uname,"us.passwd":passwd};
//进行异步请求
$.post("checkUser.action",json,function(msg){
if(msg == '0') {
alert("用户名和密码错误!");
return;
}
if(msg == '1') {
$("#uerror").html("用户名错误!");
return;
} else {
$("#uerror").html("*");
}
if(msg == '2') {
$("#perror").html("密码错误!");
return;
} else {
$("#perror").html("*");
}
if(msg == '200') {
alert("登陆成功!");
return;
}
});
});
});
</script>
</head>
<body>
<form name="form1" method="post" action="">
<table width="450" border="1" align="center" cellpadding="1" cellspacing="0">
<tr>
<td colspan="2" align="center" valign="middle" bgcolor="#FFFFCC">用户注册</td>
</tr>
<tr>
<td width="88">账号:</td>
<td width="352"><label for="uname"></label>
<input type="text" name="uname" id="uname">
<span id="uerror" style="color:#F06;">*</span></td>
</tr>
<tr>
<td>密码:</td>
<td><label for="passwd"></label>
<input type="password" name="passwd" id="passwd">
<span id="perror" style="color:#F06;">*</span></td>
</tr>
<tr align="center" valign="middle" bgcolor="#FFFFCC">
<td colspan="2"><input type="button" name="button" id="btok" value="确定">
<input type="reset" name="button2" id="button2" value="重置"></td>
</tr>
</table>
</form>
<br>
</body>
</html>以上所述是小编给大家介绍的Ajax的简单实用实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程学习网网站的支持!
沃梦达教程
本文标题为:Ajax的简单实用实例代码


基础教程推荐
猜你喜欢
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08

















