- 热门图文教程
-

一款免费开源的 JavaScript 数据库——PouchDB
...
-

利用svg如何实现背景动画效果
...
-

如何利用vscode插件ChatGPT Plus中文版写代码
...
-

lodop插件如何把url地址内容打印输出
...
-

Vue Core Video Player视频播放免费开源组件
...
-

一款专门为Web设计和前端开发提供了丰富的矢量图标资源库——FontAwesome
...
-

推荐一套开源、高质量的 SVG 图标库——Heroicons
...
-

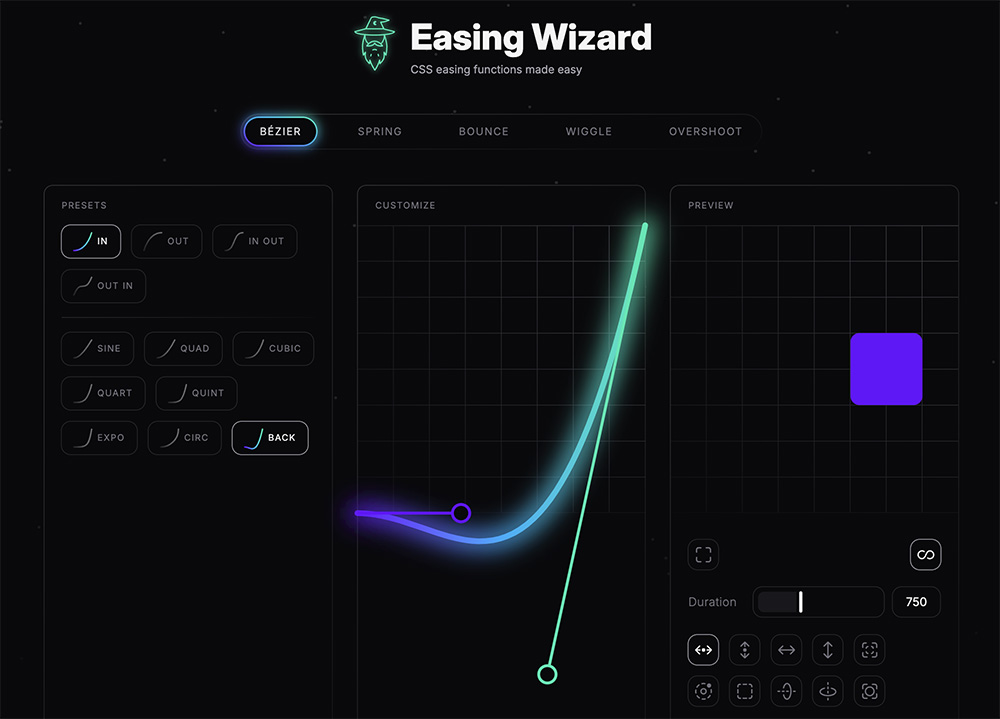
一款免费在线CSS动画缓动曲线编辑器——Easing Wizard
...
-

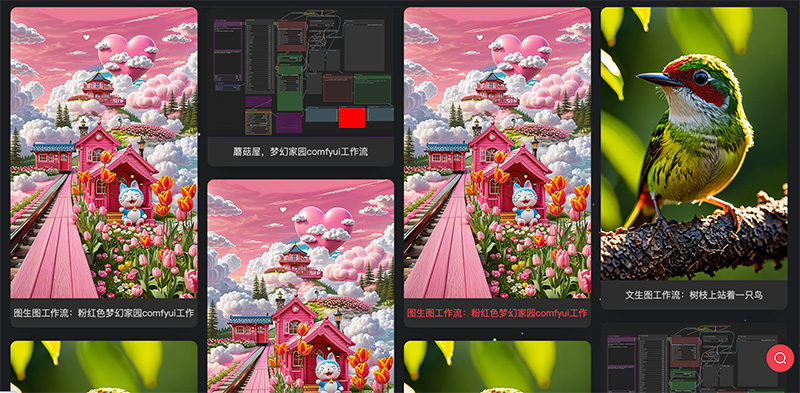
利用纯css3语法做一个图片瀑布流效果
...
-

推荐一个可以获取省、市、区县、镇及街道的地图网站
...
- 基础教程推荐榜
- 热门问答推荐
- 292022-08
mysql报Unknown column '字段名' in 'field list'错误的解决方案
mysql报Unknown column 字段名 in field list错误,这种情况一般是什么原因造成的呢? 1、检查实体类属性跟数据表字段名称是否一致 最可能的问题就是你数据库里字段和你程序中的字段不一致,比如你程序里插入了这个字段,数据库中没有这个字段,所......
- 012022-01
无法运行程序CreateProcess错误=206,文件名或扩展名太长
Cannot run program CreateProcess error=206, The filename or extension is too long(无法运行程序CreateProcess错误=206,文件名或扩展名太长)......
- 062022-09
如何推送到数组(在Vue 3中)?
How can I push to an array (in Vue 3)?(如何推送到数组(在Vue 3中)?)......
- 012022-01
在Android 12中获取android.app.ForegroundServiceStartNotAllowedException(SDK31)
Getting android.app.ForegroundServiceStartNotAllowedException in Android 12 (SDK 31)(在Android 12中获取android.app.ForegroundServiceStartNotAllowedException(SDK31))......
- 112022-09
Dev cpp 中没有错误窗口
No error window in Dev cpp(Dev cpp 中没有错误窗口)......
- 162022-11
QTableView/QTableWidget网格样式表-网格线宽
QTableView/QTableWidget grid stylesheet - grid line width(QTableView/QTableWidget网格样式表-网格线宽)......