小程序介绍:
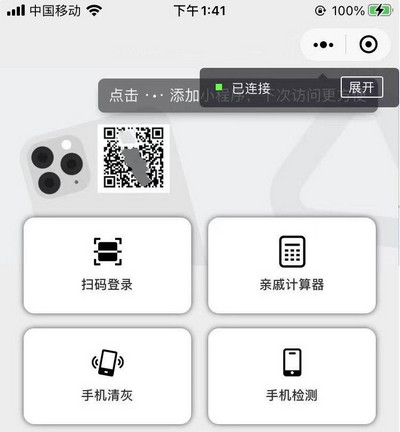
基于云开发的校园服务项目,简单易上手的wx校园服务小程序,服务广大大学生练手项目,完全开源
软件架构:
前端应用wx原生的weui组件库 后台基于云开发技术生成可视化管理后台
安装教程:
源码下载后解压至电脑桌面文件夹
将源码导入wx开发者工具
开通云开发服务,点击'云开发_更多_内容管理'开通云开发CMS管理后台
登录CMS管理后台创建新项目(名称、id自由填写)
将数据模型下的model.json导入云开发的内容模型栏目
修改app.js下云开发环境id
onLaunch: function () { wx.cloud.init({ env: 'test_id', //修改为自己的云开发环境id traceUser: true, }) this.getOpenid(); },
上传云函数/cloud下的所有文件夹,右键'上传并部署(云端安装依赖)'
云开发-数据库-集合权限全部设置成第一个
生成体验版预览无误后,即可上传发布
使用说明:
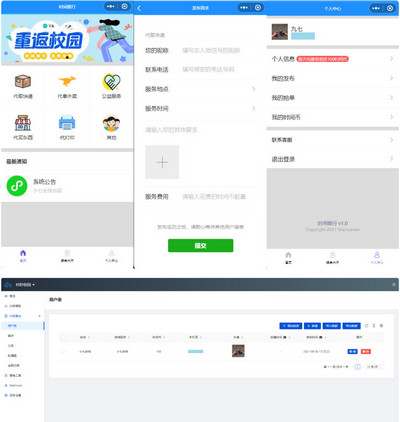
个人中心页面授权登录本程序
个人中心页面更新个人资料
发布需求或者接收订单
登录可视化后台新建首页轮播图或系统公告
基于云开发的校园服务项目,简单易上手的wx校园服务小程序,服务广大大学生练手项目,完全开源
软件架构:
前端应用wx原生的weui组件库 后台基于云开发技术生成可视化管理后台
安装教程:
源码下载后解压至电脑桌面文件夹
将源码导入wx开发者工具
开通云开发服务,点击'云开发_更多_内容管理'开通云开发CMS管理后台
登录CMS管理后台创建新项目(名称、id自由填写)
将数据模型下的model.json导入云开发的内容模型栏目
修改app.js下云开发环境id
onLaunch: function () { wx.cloud.init({ env: 'test_id', //修改为自己的云开发环境id traceUser: true, }) this.getOpenid(); },
上传云函数/cloud下的所有文件夹,右键'上传并部署(云端安装依赖)'
云开发-数据库-集合权限全部设置成第一个
生成体验版预览无误后,即可上传发布
使用说明:
个人中心页面授权登录本程序
个人中心页面更新个人资料
发布需求或者接收订单
登录可视化后台新建首页轮播图或系统公告












![(PC+WAP)[多配色]流水线输送机械设备公司PBootcms模板](https://ziyuan.womengda.cn/imgfile/2305/1-23050Q116140-L.jpg)