这篇文章给大家主要介绍的是利用iOS如何实现简单的菜单效果,文中给出了详细的示例代码,而且实现的比较简单,适合新人学习使用。感兴趣的朋友们可以参考借鉴,下面来一起看看吧。
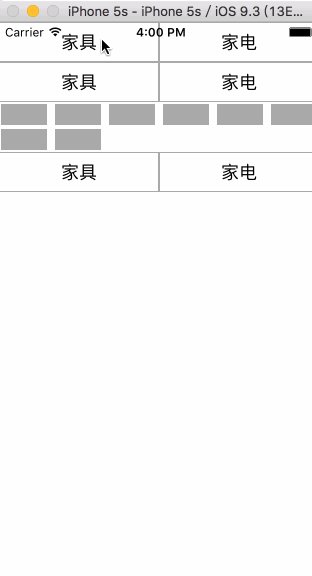
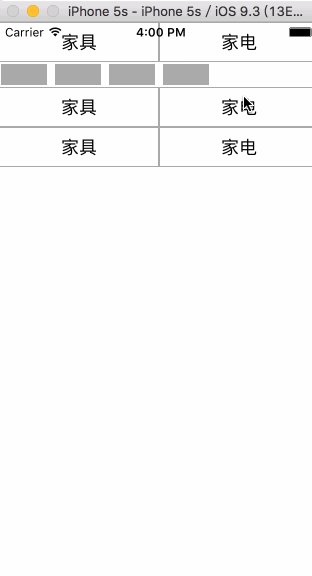
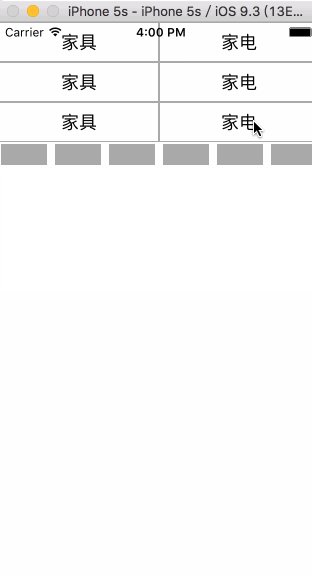
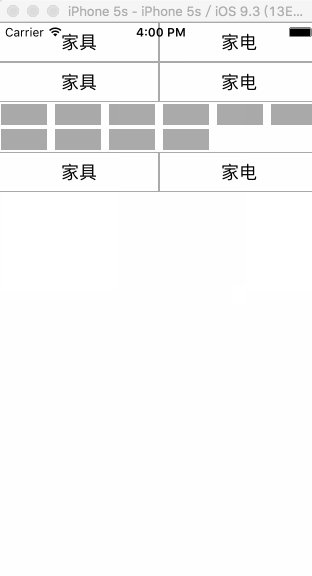
首先来看看要实现的效果图

示例代码如下
Untitled.gif
#import "ViewController.h"
#import "CollectionViewCell.h"
#import "CollectionSectionView.h"
@interface ViewController ()<UICollectionViewDelegateFlowLayout,UICollectionViewDataSource>
@property (nonatomic,strong)UICollectionView *collectionView;
@property (nonatomic,copy)NSString *leftOrRight;
@property (nonatomic,strong)NSIndexPath *clickIndexPath;
@end
static NSString *cellIdentifier = @"CollectionViewCell";
static NSString *sectionIdentifier = @"CollectionSectionView";
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
flowLayout.itemSize = CGSizeMake(50, 25);
flowLayout.minimumLineSpacing = 0;
flowLayout.minimumInteritemSpacing = 0;
flowLayout.headerReferenceSize = CGSizeMake(0, 40);
flowLayout.sectionInset = UIEdgeInsetsMake(0, 0, 0, 0);
self.collectionView = [[UICollectionView alloc] initWithFrame:self.view.frame collectionViewLayout:flowLayout];
_collectionView.backgroundColor = [UIColor whiteColor];
_collectionView.delegate = self;
_collectionView.dataSource = self;
[_collectionView registerClass:[CollectionViewCell class] forCellWithReuseIdentifier:cellIdentifier];
[_collectionView registerClass:[CollectionSectionView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:sectionIdentifier];
[self.view addSubview:_collectionView];
}
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 3;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
if (self.clickIndexPath.section == section) {
if (self.clickIndexPath.section == 0 && [self.leftOrRight isEqualToString:@"left"]) {
return 3;
}
if (self.clickIndexPath.section == 0 && [self.leftOrRight isEqualToString:@"right"]) {
return 4;
}
if (self.clickIndexPath.section == 1 && [self.leftOrRight isEqualToString:@"left"]) {
return 10;
}
if (self.clickIndexPath.section == 1 && [self.leftOrRight isEqualToString:@"right"]) {
return 8;
}
if (self.clickIndexPath.section == 2 && [self.leftOrRight isEqualToString:@"left"]) {
return 33;
}
if (self.clickIndexPath.section == 2 && [self.leftOrRight isEqualToString:@"right"]) {
return 6;
}
}
return 0;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
CollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellIdentifier forIndexPath:indexPath];
cell.label.text = [NSString stringWithFormat:@"%ld-%ld",indexPath.section,indexPath.row];
return cell;
}
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
if ([kind isEqualToString:UICollectionElementKindSectionHeader]) {
CollectionSectionView *sectionView = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:sectionIdentifier forIndexPath:indexPath];
sectionView.backgroundColor = [UIColor lightGrayColor];
sectionView.leftStr = @"家具";
sectionView.rightStr = @"家电";
[sectionView customBtnHandelAction:^(NSString *leftOrRight) {
self.clickIndexPath = indexPath;
self.leftOrRight = leftOrRight;
[collectionView reloadData];
}];
return sectionView;
}
return nil;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#import <UIKit/UIKit.h>
typedef void(^BtnHandleAction)(NSString *leftOrRight);
@interface CollectionSectionView : UICollectionReusableView
@property (nonatomic,copy)NSString *leftStr;
@property (nonatomic,copy)NSString *rightStr;
- (void)customBtnHandelAction:(BtnHandleAction)action;
@end
#import "CollectionSectionView.h"
@interface CollectionSectionView ()
@property (nonatomic,strong)UIButton *leftBtn;
@property (nonatomic,strong)UIButton *rightBtn;
@property (nonatomic,copy)BtnHandleAction btnHandelAction;
@end
@implementation CollectionSectionView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setup];
}
return self;
}
- (UIButton *)leftBtn{
if (!_leftBtn) {
self.leftBtn = [UIButton buttonWithType:(UIButtonTypeCustom)];
_leftBtn.tag = 2000;
_leftBtn.frame = CGRectMake(1, 1, self.frame.size.width / 2 - 2, self.frame.size.height - 2);
_leftBtn.backgroundColor = [UIColor whiteColor];
[_leftBtn addTarget:self action:@selector(btnAction:) forControlEvents:(UIControlEventTouchUpInside)];
}
return _leftBtn;
}
- (UIButton *)rightBtn{
if (!_rightBtn) {
self.rightBtn = [UIButton buttonWithType:(UIButtonTypeCustom)];
_rightBtn.tag = 2001;
_rightBtn.frame = CGRectMake(self.frame.size.width / 2 + 1, 1, self.frame.size.width / 2 - 2, self.frame.size.height - 2);
_rightBtn.backgroundColor = [UIColor whiteColor];
[_rightBtn addTarget:self action:@selector(btnAction:) forControlEvents:(UIControlEventTouchUpInside)];
}
return _rightBtn;
}
- (void)btnAction:(UIButton *)sender{
NSInteger tag = sender.tag;
if (tag == 2000) {
self.btnHandelAction(@"left");
}
if (tag == 2001) {
self.btnHandelAction(@"right");
}
}
- (void)customBtnHandelAction:(BtnHandleAction)action{
self.btnHandelAction = action;
}
- (void)setup{
[self addSubview:self.leftBtn];
[self addSubview:self.rightBtn];
}
- (void)setLeftStr:(NSString *)leftStr{
[self.leftBtn setTitle:leftStr forState:(UIControlStateNormal)];
[self.leftBtn setTitleColor:[UIColor blackColor] forState:(UIControlStateNormal)];
}
- (void)setRightStr:(NSString *)rightStr{
[self.rightBtn setTitle:rightStr forState:(UIControlStateNormal)];
[self.rightBtn setTitleColor:[UIColor blackColor] forState:(UIControlStateNormal)];
}
@end总结
以上就是这篇文章的全部内容,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。
沃梦达教程
本文标题为:iOS实现简单的二级菜单效果


基础教程推荐
猜你喜欢
- Android Kotlin使用SQLite案例详解 2023-04-16
- iOS输入框的字数统计/最大长度限制详解 2023-06-03
- Android自定义View验证码输入框 2023-02-04
- Android自定义View实现地铁显示牌效果 2023-01-01
- Android Studio实现下拉列表效果 2023-05-23
- iOS如何去掉导航栏(UINavigationBar)下方的横线 2023-03-07
- Android socket如何实现文件列表动态访问 2023-04-05
- android: targetSdkVersion升级中Only fullscreen activities can request orientation问题的解决方法 2022-11-05
- 详解ios11中estimatedRowHeight属性 2023-04-24
- 如何在iOS中高效的加载图片详解 2023-07-02

















