1、需要安装插件 npm i amfe-flexible --savenpm i postcss-px2rem –save2、在index.html中设置meta标签:meta name=viewport content=width=device-width, initial-scale=1, maximum-scale=1, minimum-sca...

1、需要安装插件
npm i amfe-flexible --save
npm i postcss-px2rem –save
2、在index.html中设置meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">3、修改vue.config.js文件(没有则在根目录自己创建)
module.exports = {
lintOnSave: false,
publicPath: "./",
outputDir: process.env.VUE_APP_DIR,
css: {
loaderOptions: {
//对应适配
postcss: {
// 这是rem适配的配置 注意: remUnit在这里要根据lib-flexible的规则来配制,如果您的设计稿是750px的,用75就刚刚好。
plugins: [
require("postcss-px2rem")({
remUnit: 37.5
})]
},
sass: {
prependData: `
@import "@/assets/common/common.scss";
@import "@/assets/common/icon.scss";
`
}
}
},
}修改不起作用,需要重启服务
4、修改main.js ,加入:import 'amfe-flexible'
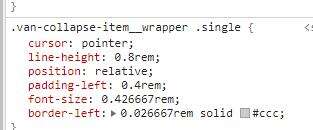
最后效果:

沃梦达教程
本文标题为:vue适配移动端字体


基础教程推荐
猜你喜欢
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- CSS3的几个标签速记(推荐) 2024-04-07
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08

















