一.什么是getters?vuex中的getters用于对state中存储的数据进行过滤操作。比如等级:假设1代表初级,2代表中级,3代表高级。在state中存储level值为1或2或3.想在页面中获取对应等级就需要进行转换。此时就需要用到ge...

一.什么是getters?
vuex中的getters用于对state中存储的数据进行过滤操作。
比如等级:假设1代表初级,2代表中级,3代表高级。在state中存储level值为1或2或3.想在页面中获取对应等级就需要进行转换。此时就需要用到getters。
二.使用getters
1.在store文件夹下创建getters.js文件,并在index下引入


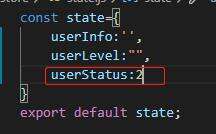
2.在state.js增加userStatus

其中userStatus代表等级,0为普通会员,1为vip会员,2为高级会员
3.getters代码如下,对userStatus进行转换
const getters ={
memberInfo(state){
switch (state.userStatus) {
case 0:
return "普通会员"
break;
case 1:
return "vip会员"
break;
case 2:
return "高级会员"
break;
default:
break;
}
}
}
export default getters;
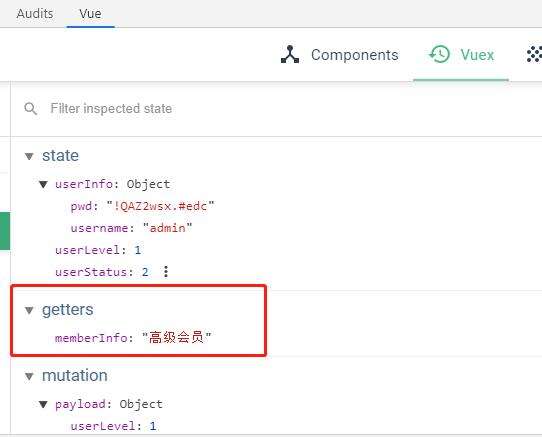
此时控制台会展示

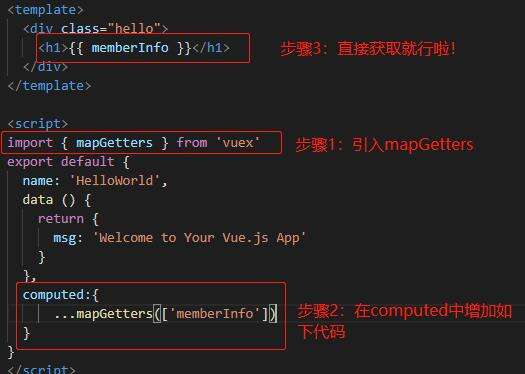
4.界面中获取userLevel的值
<h1>{{ $store.getters.memberInfo }}</h1>
vuex中提供了更简单的获取方法:

沃梦达教程
本文标题为:vuex Getters基本用法


基础教程推荐
猜你喜欢
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07
- this[] 指的是什么内容 讨论 2023-11-30

















