因为alert()有时候不能满足使用,所以百度了一个弹窗。我稍微改了一下样式。原创在这里:https://blog.csdn.net/xi_haibin/article/details/84965929弹窗效果如下: !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4....

因为alert()有时候不能满足使用,所以百度了一个弹窗。我稍微改了一下样式。
原创在这里:https://blog.csdn.net/xi_haibin/article/details/84965929
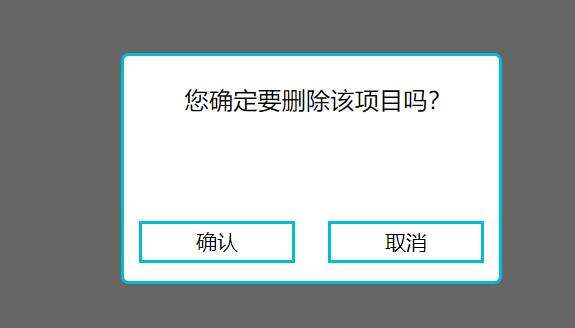
弹窗效果如下:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>delete</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
function del(){
/* 显示 */
document.getElementById("delete").style.display="block";
}
function delesc(){
/* 隐藏 */
document.getElementById("delete").style.display="none";
}
</script>
</head>
<body>
<!-- 按钮 -->
<input onclick="del()" type="button" value="删除" style="width: 100px;height: 45px;border: 0px;border-radius: 5px;background-color: #0271CD;color: white;">
<!-- 删除确认框 -->
<div id="delete" style="border: 1px solid;width: 100%;margin:0 auto;height: 100%;position: fixed;left: 0px;top: 0px;background: rgb(0,0,0,0.6);overflow: auto;text-align: center;display: none;">
<div style="background: white;width: 250px;height: 150px;margin: auto;margin-top: 50px;border-radius: 5px;border:solid 2px #00bcd4;">
<div style="height: 110px;">
<!-- 框内内容 -->
<div style="font-size: 0.9rem;padding-top: 10px;text-align:justify;">
<p style="text-indent:2em;margin:8px;position: absolute;">
您确定要删除该项目吗?
</p>
</div>
</div>
<div style="height: 39px;">
<div onclick="javascript:window.location.href=''" style="float: left;margin-left:10px;width: 40%;height: 24px;border: 2px solid #00bcd4;line-height: 24px;font-size: 14px;">确认</div>
<div onclick="delesc()" style="float: right;margin-right:10px;width: 40%;height: 24px;border: 2px solid #00bcd4;line-height: 24px;font-size: 14px">取消</div>
</div>
</div>
</div>
</body>
</html>
自定义弹窗能对按钮添加想要的点击事件。比alert()的使用更灵活,也可以修改样式,更好看一些。
沃梦达教程
本文标题为:HTML自定义弹出框


基础教程推荐
猜你喜欢
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01

















