标题标签h1/h1h2/h2h3/h3h4/h4h5/h5h6/h6段落标签p/p换行标签br/文本格式化标签语义标签说明加粗strong或者b推荐使用strong倾斜em或者i推荐使用em删除线del或者s推荐使用del下划线...

标题标签
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
段落标签
<p></p>
换行标签
<br/>
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | strong或者b | 推荐使用strong |
| 倾斜 | em或者i | 推荐使用em |
| 删除线 | del或者s | 推荐使用del |
| 下划线 | ins或者u | 推荐使用ins |
div和span
分割分区
| 标签 | 语义 |
|---|---|
| div | 分区,一行只能有一个div 比如是一个大盒子 |
| span | 跨度,可以横着显示 比如是一个小盒子 |
图像标签
<img src="resoures\img\Snipaste_2021-04-29_21-20-49.png" />
| 标签 | 语义 |
|---|---|
| src | 图片的路径 |
| title | 图片的提示文本 |
| alt | 图片显示不出来时显示的文本 |
| width | 图像的宽度(像素) |
| height | 图像的高度(像素) |
| border | 图像有无边框 |
超链接标签
<a href="https://www.baidu.com/?tn=40020637_6_oem_dg" target="_blank">转到百度</a>
| 标签 | 语义 |
|---|---|
| href | 目标标签的URL |
| target | 以怎样的方式打开 |
target
| 属性 | 语义 |
|---|---|
| _blank | 新窗口打开页面 |
| _self | 本窗口打开页面 |
| _top | 这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。 |
| _parent | 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。 |
锚点链接
<h1 id="标题">图像的标签使用</h1>
<a href="#标题">点我跳转</a>
| 属性 | 语义 |
|---|---|
| id | 校对的点,算是一个标签的的"姓名" |
| href | 要跳转过去的id链接,要加# |
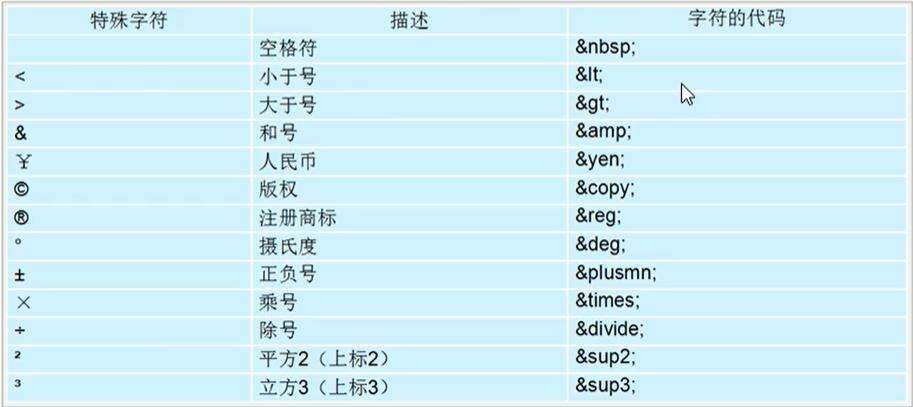
特殊字符

表格标签
| 标签名 | 语义 |
|---|---|
| table | 定义一个标签的主题 |
| tr | 变迁中的每一行 |
| th | 标签中的表头 |
| td | 单元格内容 |
| thead | 表格的头部 |
| tbody | 表格的身体 |
表格标签属性
| 属性 | 属性值 | 语义 |
|---|---|---|
| align | left、center、right | 表格的位置或者是对齐方式 |
| border | 1或者"" | 规定表格的框线 |
| cellpadding | 像素值 | 规定单元边沿与内容之间的空白 |
| cellspacing | 像素值 | 规定单元格之间的空白 |
| width | 像素值或者百分比 | 表格的宽度 |
| text-align | left、center、right | 文本对齐方式 |
| rowspan | 数字 | 跨行合并 |
| colspan | 数字 | 跨列合并 |
列表标签
<ul>
<li>C++</li>
<li>java</li>
<li>C</li>
<li>python</li>
</ul>
| 标签 | 语义 |
|---|---|
| ul | 无序列表,只能存放li |
| ol | 有序列表 |
| li | 列表内容 |
| dl | 自定义列表 |
| dt | 自定义列表中的标题 |
| dd | 列表内容 |
表单标签
<form action="" method="POST" name="">
</form>
| 标签/属性 | 标签值/属性值 |
|---|---|
| form | |
| action | URL值 |
| name | 元素值 |
input元素
| 元素 | 元素语义 |
|---|---|
| button | 定义可点击的按钮 |
| checkbox | 定义复选框 |
| file | 供文件上传 |
| hidden | 定义隐藏输入字段 |
| image | 定义图像形式提交按钮 |
| password | 定义输入密码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮 |
| submit | 定义提交按钮 |
| text | 定义单行输入字段 |
| 属性 | 属性值 | 属性描述 |
|---|---|---|
| name | 由用户自己定义 | 定义input的名称,可以起到一个分组作用 |
| value | 由用户自己定义 | 定义默认值 |
| maxlength | 正整数 | 规定输入字段中最大的字符 |
| checkbed | checkbed | 默认被选中的 |
| placeholder | 由用户自己定义 | 才开始显示的提示信息 |
<label for="xuehao">账号</label>
<input type="text" placeholder="请输入注册学号" id="xuehao"><br>
label标签
| 属性 | 属性值 | 语义 |
|---|---|---|
| for | 由用户自己定义 | 与input标签中的id呼应 |
select元素
| 标签 | 标签值 | 语义 |
|---|---|---|
| option | 由用户定义 | 定义下来选项 |
| selected | selected | 默认选项 |
textarea
百度: http://www.baidu.com
w3C: http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
沃梦达教程
本文标题为:够自己使用的HTML5标签


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















