游戏加载进度条,在很多游戏启动画面中都可以看到,这里教大家如何制作。效果展示:1、创建背景:创建节点-渲染节点-sprite精灵2、创建进度条:创建节点-》创建UI节点-》ProgressBar(进度条)3、修改参数:修改进度
游戏加载进度条,在很多游戏启动画面中都可以看到,这里教大家如何制作。
效果展示:

1、创建背景:创建节点-渲染节点-sprite精灵
2、创建进度条:创建节点-》创建UI节点-》ProgressBar(进度条)

3、修改参数:修改进度条宽度、高度、颜色、背景图等参数,并设置初始化为0,如下图

设置进度条颜色为红色

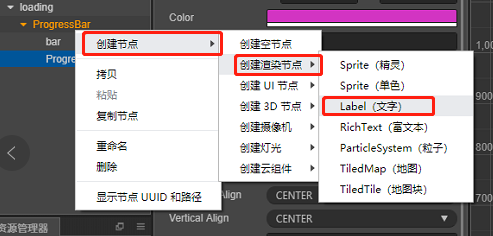
4、创建进度条文字ProgressBarLabel

5、代码编写:定义节点,判断进度条显示、显示实时进度
cc.Class({
extends: cc.Component,
properties: {
speed: 1, //进度条时间
progressBarView: {
type: cc.ProgressBar,
default: null
} //进度条
},
onLoad () {
this._ping = true; //是否显示进度条
this.progressBarView.progress = 0; //进度条
}
update (dt) {
this._updateProgressBar(this.progressBarView, dt);
},
//进度条
_updateProgressBar: function(progressBar, dt){
var progress = progressBar.progress;
if(progress < 1.0 && this._ping){
progress += dt * this.speed;
if(parseInt(progress * 100) < 100){
cc.find('Canvas/loading/ProgressBar/ProgressBarLabel').getComponent(cc.Label).string = "努力加载中" + parseInt(progress * 100) + "%";
homeyxq.hide()
}else{
cc.find('Canvas/loading/ProgressBar/ProgressBarLabel').getComponent(cc.Label).string = "努力加载中100" + "%";
cc.find('Canvas/loading').active =false
homeyxq.show()
}
}
progressBar.progress = progress;
}
});
6、挂载进度条:点canvas,将ProgressBar节点拖动进度条到progressBarView里面

7、案例体验:扫描二维码体验

沃梦达教程
本文标题为:cocos creator游戏实现loading加载页面,游戏启动加载动画


基础教程推荐
猜你喜欢
- Bootstrap学习笔记之css组件(3) 2024-01-22
- Loaders.css免费开源加载动画框架介绍 2025-01-23
- 创建Vue3.0需要安装哪些脚手架 2025-01-16
- JSONObject与JSONArray使用方法解析 2024-02-07
- 纯css实现漂亮又健壮的tooltip的方法 2024-01-23
- clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别分析 2024-01-08
- html5视频如何嵌入到网页(视频代码) 2025-01-22
- js判断一个对象是否在一个对象数组中(场景分析) 2022-10-21
- Django操作cookie的实现 2024-04-15
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件 2023-10-29

















