这篇文章主要介绍了Android开发TextvView实现镂空字体效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
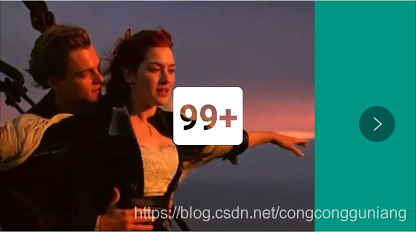
Android镂空字体的实现效果图,感兴趣的朋友可以参考实现代码。
效果图:

记录一下...
自定义TextView
public class HollowTextView extends AppCompatTextView {
private Paint mTextPaint, mBackgroundPaint;
private Bitmap mBackgroundBitmap,mTextBitmap;
private Canvas mBackgroundCanvas,mTextCanvas;
private RectF mBackgroundRect;
private int mBackgroundColor;
private float mCornerRadius;
public HollowTextView(Context context) {
this(context,null);
}
public HollowTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttrs(attrs,0);
initPaint();
}
public HollowTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttrs(attrs,defStyleAttr);
initPaint();
}
private void initAttrs(AttributeSet attrs,int defStyleAttr){
if(attrs == null){
return;
}
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.HollowTextView, defStyleAttr, 0);
mBackgroundColor = typedArray.getColor(R.styleable.HollowTextView_hollowTextView_background_color, Color.TRANSPARENT);
mCornerRadius = typedArray.getDimension(R.styleable.HollowTextView_hollowTextView_corner_radius,0);
typedArray.recycle();
}
/***
* 初始化画笔属性
*/
private void initPaint() {
//画文字的paint
mTextPaint = new Paint();
//这是镂空的关键
mTextPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mTextPaint.setAntiAlias(true);
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(mBackgroundColor);
mBackgroundPaint.setAntiAlias(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mBackgroundBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_4444);
mBackgroundCanvas = new Canvas(mBackgroundBitmap);
mTextBitmap = Bitmap.createBitmap(w,h,Bitmap.Config.ARGB_4444);
mTextCanvas = new Canvas(mTextBitmap);
mBackgroundRect = new RectF(0,0,getWidth(),getHeight());
}
@Override
protected void onDraw(Canvas canvas) {
//这里给super传入的是mTextCanvas,把一些基本属性都支持进去
super.onDraw(mTextCanvas);
drawBackground(mBackgroundCanvas);
int sc;
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP ){
sc = canvas.saveLayer(0,0,getMeasuredWidth(),getMeasuredHeight(),null);
}else {
sc = canvas.saveLayer(0,0,getMeasuredWidth(),getMeasuredHeight(),null,Canvas.ALL_SAVE_FLAG);
}
canvas.drawBitmap(mBackgroundBitmap,0,0,null);
canvas.drawBitmap(mTextBitmap, 0, 0, mTextPaint);
canvas.restoreToCount(sc);
}
private void drawBackground(Canvas canvas){
if(mCornerRadius > 0){
canvas.drawRoundRect(mBackgroundRect,mCornerRadius,mCornerRadius, mBackgroundPaint);
}else {
canvas.drawColor(mBackgroundColor);
}
}attr.xml文件
<declare-styleable name="HollowTextView">
<attr name="hollowTextView_background_color" format="color|reference"/>
<attr name="hollowTextView_corner_radius" format="dimension|reference"/>
</declare-styleable>xml中使用
<com.cn.util.HollowTextView
android:id="@+id/hollowtext"
android:layout_width="60dp"
android:layout_height="50dp"
android:gravity="center"
android:text="99+"
android:textSize="30sp"
android:textStyle="bold"
app:hollowTextView_background_color="@color/white"
app:hollowTextView_corner_radius="5dp"
android:layout_centerInParent="true"/>总结
到此这篇关于Android开发TextvView实现镂空字体效果示例代码的文章就介绍到这了,更多相关Android实现镂空字体内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:Android开发TextvView实现镂空字体效果示例代码


基础教程推荐
猜你喜欢
- android: targetSdkVersion升级中Only fullscreen activities can request orientation问题的解决方法 2022-11-05
- Android socket如何实现文件列表动态访问 2023-04-05
- Android自定义View验证码输入框 2023-02-04
- 如何在iOS中高效的加载图片详解 2023-07-02
- 详解ios11中estimatedRowHeight属性 2023-04-24
- Android Kotlin使用SQLite案例详解 2023-04-16
- Android Studio实现下拉列表效果 2023-05-23
- iOS如何去掉导航栏(UINavigationBar)下方的横线 2023-03-07
- iOS输入框的字数统计/最大长度限制详解 2023-06-03
- Android自定义View实现地铁显示牌效果 2023-01-01

















